









Html скачать программу для создания сайта
Необходимые программы для создания сайта
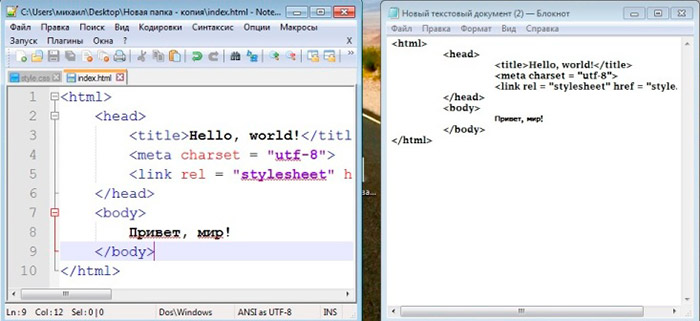
Сайт состоит из html страниц (подробнее будет на 2-ом уроке), которые можно написать с помощью обычной программы "блокнот", она входит в стандартный набор программ операционной системы. Сделать сайт с помощью "блокнота" можно, но это дико не удобно. Существует множество html-редакторов, упрощающих создание html страниц, но на этапе обучения я не советую ими пользоваться. Мы будем работать с Notepad++, это редактор текстовых документов идеально подходящий для создания html страниц. По сути это улучшенная версия стандартного "блокнота".
Для того, чтобы скачать программу, переходим по ссылке: notepad-plus-plus. org. нажимаем кнопку "download" и загружаем установочный файл.
2. Скачиваем Mozilla Firefox
Для того чтобы загружать и просматривать созданные нами html страницы нам понадобиться браузер. Для этого вполне мог сгодиться стандартный Internet Explorer, но он мягко говоря "тугой". В нашем случае идеально подойдет браузер Mozilla Firefox.
Если данный браузер еще не установлен на вашем компьютере, то для скачивания переходим по ссылке: fx. yandex. ru/?from=wizard___one_|. нажимаем кнопку "скачать бесплатно" и загружаем установочный файл.
HTMLBOSS. ru - уроки по созданию сайтов.





















Html скачать программа для создания сайта:
Похожие программы

Скачать программу для создания заставок

Скачать программу для создания рекламы

Скачать программу для создавания скинов
Скачать программу для создания 3d моделей

Скачать программу для соединения песен

Скачать программу для скачивания ютуб

Скачать программу для создания загрузочного диска

Скачать игру симс 2 через торрент с питомцами
Другие статьи
Скачать бесплатно программы для создания сайта
Существует большое количество программ для создания сайта.
Каждый вебмастер делает сайты в той программе, которая лично ему больше нравится. И спорить о том, какая программа для создания сайта лучше - бесполезное занятие, т. к. каждый будет нахваливать свою программу и ругать все другие.
Чтобы выработать свое мнение, скачайте несколько программ, попробуйте создать в них сайты и выберите именно ту, которая понравится лично вам.
Все программы для создания сайта рабочие и с инструкциями по установке. Если вдруг какая-то программа не будет работать, просьба сообщить об этом администратору сайта.
Конструктор сайта - это специальная программа, с помощью которой делается сайт.
Как правило, для создания сайта в конструкторе не обязательно знать языки html или php. Вы просто добавляете на сайт текст, картинки, графику и т. п, а html код конструктор прописывает самостоятельно.
Полезные программы для работы с вашим сайтом
Бесплатные программы для создания html сайтов
Здравствуйте, уважаемые читатели блога. Давайте поговорим о программах, которые помогут нам создавать html сайты. Для эффективного написания html-кода, создания веб-страниц и, тем более, для создания сайта, даже небольшого, без таких программ не обойтись. В «Блокноте» это делать очень неудобно и долго. Итак, нам понадобятся следующие программы для создания html страниц:
Текстовый редактор для написания html кода;
Браузер для просмотра результатов;
Графический редактор для создания и редактирования изображений;
Валидатор, для проверки правильности html-кода.
Рассмотрим эти программы подробнее.
Текстовый редактор с подсветкой html кода
Создаём сайт на фреймворке Yii 2.0
Одно из главных требований к текстовому редактору, это возможность подсветки синтаксиса. Т. е. редактор должен выделять теги, текст, ключевые слова, атрибуты различными цветами. Такая возможность ускоряет работу WEB-разработчику и снижает уровень ошибок. Еще хорошо бы, чтоб была возможность работать с вкладками, при открытии нескольких файлов. Рассмотрим подобные редакторы:
Создаём сайт на фреймворке Yii 2.0
Один из лучших, на мой взгляд, текстовых редакторов. Самое главное то, что программа абсолютно бесплатна и скачать ее можно на сайте разработчиков. Notepad++ умеет выделять синтаксис не только языка html, но и языка стилей CSS, синтаксис Javascript и еще многих языков программирования. Кроме подсветки синтаксиса html, Notepad++ предоставляет множество других полезных функций, облегчающих создание web-страниц. Подробное описание возможностей этого редактора можете почитать в статье «Бесплатный текстовый редактор Notepad++ ». К тому же возможности Notepad ++ можно расширять при помощи плагинов, найти которые можно в интернете. В общем я советую вам этот текстовый редактор, а выбор за вами.
Создаём сайт на фреймворке Yii 2.0
Еще один бесплатный тестовый редактор, скачать можно с сайта pspad. Также довольно удобная и простая в использовании программа.
Dreamweaver
Создаём сайт на фреймворке Yii 2.0
А это уже платная программа. Довольно мощный редактор html-кода и предназначен больше для профессиональных web-дизайнеров. Предоставляет возможность визуального создания web-страниц. Т. е. вы переносите на страницу различные элементы, а html-код генерируется автоматически. Но главный минус Dreamweaver — это высокая стоимость. А также программа сложная в использовании. Поэтому не советую ее, если вы делаете только первые шаги в мире web-дизайна.
Создаём сайт на фреймворке Yii 2.0
Браузер — это программа предназначенная для просмотра web-сайтов. Все популярные браузеры бесплатны, и будет лучше если вы установите их себе на компьютер как можно больше. Это нужно для того чтобы проверять правильность отображения html-страницы в разных браузерах. Так как каждый браузер может отображать одинаковые участки кода по разному. На сегодняшний день наиболее популярны следующие браузеры: Internet Explorer, Mozilla Firefox, Google Chrome, Opera и Safari.
Internet Explorer
Этот браузер предоставляется вместе с операционной системой Windows. Именно это и объясняет его популярность. Но к сожалению этот браузер хуже всех поддерживает спецификацию HTML и зачастую под него отдельно приходится отлаживать html-код. Скачать его можно с официального сайта Microsoft. но скорей всего, если у вас операционная система Windows, он у вас уже установлен.
Mozilla Firefox
Третий по популярности браузер в мире. Его конек это простота и расширяемость. Изначально Firefox содержит только самые необходимые функции, но благодаря специальным расширениям пользователи могут модифицировать браузер в соответствии с их требованиями. Один из минусов это более медленная работа в сравнении с другими браузерами. Firefox свободно распространяется и скачать его можно на сайте mozilla-russia. org.
Google Chrome
Самый популярный браузер в мире, разрабатываемый компанией Google. Отличается высокой скоростью и стабильностью работы. Найти его можно со страницы браузера.
Еще один довольно популярный браузер. Считается самым быстрым браузером на Земле. Особенно это касается работы со скриптами JavaScript. Скачиваем с официального сайта Opera.
Разработанный компанией Apple браузер встроен в операционные системы Mac OS X и iOS.
Я при создании web-страниц обязательно проверяю правильность отображения html-кода в первых четырех браузерах.
Графический редактор
Создаём сайт на фреймворке Yii 2.0
Графический редактор необходим для редактирования и обработки изображений.
Является самой популярной программой для обработки и создания графических изображений для сайтов. Photoshop разработан и распространяется фирмой Adobe Systems. Содержит в себе множество инструментов для обработки фотографий и является своего рода цифровой фотолабораторией. Но главный минус Photoshop-а, то что он платный. И к тому же в большинстве случаев вся мощь Photoshop-а не нужна и можно воспользоваться бесплатными аналогами.
Мощный и свободно распространяемый графический редактор. GIMP поддерживает растровую графику и частичную работу с векторной графикой. Считается бесплатный аналогом Photoshop-а и легко расширяется с помощью дополнений. Скачать можно с сайта разработчиков.
Еще один бесплатный графический редактор, который позволяет осуществлять все необходимые действия с изображениями. Скачиваем с сайта разработчиков.
Валидатор html
Валидатор нужен для проверки html-документа и выявления в нем ошибок в синтаксисе и расхождений со спецификацией HTML. При наличии интернета валидацию html кода можно проводить на сайте validator. w3.org. При отсутствии подключения к Интернету можно воспользоваться программой Tidy. Я пользуюсь только онлайн валидатором.
Кроме выше описанных программ, для тестирования web-сайта желательно установить WEB-сервер. При тестировании отдельных статичных страниц можно обойтись и без него, но при создании более сложных сайтов с применением языков php, javascript и других, без web-сервера не обойтись. В качестве web-сервера может вполне подойти поставляемый вместе с windows Microsoft Internet Information Services. Он прост в установке и его возможностей вполне хватит. Либо можно установить джентльменский набор Web-разработчика Денвер.
Подведем итоги. Для эффективной и удобной разработки web-сайтови html-страниц необходим некоторый набор программ:
Текстовый редактор с подсветкой синтаксиса html, я рекомендую Notepad++ ;
Браузер для просмотра результата. Рекомендую обзавестись хотя бы самыми популярными Internet Explorer. Mozilla Firefox и Google Chrome ;
Графический редактор для создания и редактирования изображений. Я пользуюсь в основном GIMP ;
И онлайн валидатор для проверки html-кода.
При разработке динамических web-сайтов понадобиться также web-сервер.
На этом все! До встречи в следующих статьях!
Программы для создания HTML
Рубрика "HTML редакторы" содержит большое количество программ, которые пригодятся при HTML верстке и работы с языком разметки гипертекста HTML. Вам больше не придется использовать обычный блокнот при написании кода.
Хотелось бы обратить внимание на Adobe ColdFusion Standard - мощное приложение, предназначенное для веб-разработки и примерно равный ему по функциональности пакет Adobe Contribute CS5 .
Все программы из раздела "HTML редакторы" доступны для бесплатного скачивания круглые сутки из любой части мира. СофтСалат гарантирует, что дистрибутивы не содержат вирусы и полностью безопасны для системы.

Adobe Dreamweaver CC 14.0 для Windows
Dreamweaver - это решение для разработки сайтов, приложений и работы с кодом. Быстрый просмотр элемента. Инспектор свойств интерактивного просмотра. Интерактивная вставка. Улучшения в конструкторе CSS. Управление сайтами. Добавлено 23 июня Adobe Systems Inc. Коммерческое демо

WYSIWYG Web Builder 9.1 для Windows
WYSIWYG Web Builder - программа для визуального создания веб-сайтов. Добавлено 23 сентября Pablo Software Solutions. Бесплатная
Добавлено 20 августа Blumentals Software. Условно бесплатная

HTML Executable – это многофункциональный HTML компилятор или компилятор электронных книг, который превратит веб сайты в безопасные и компактные EXE приложения. Все исходные файлы могут быть скомпилированы в отдельный. exe файл. Добавлено 1 апреля G. D.G. Software SARL. Демо

Adobe ColdFusion Standard 10.0 для Windows
ColdFusion Standard, программное решение, идеальное для размещения надежного веб-сайта или приложения на одном сервере, сочетает мощные возможности разработки с простотой конфигурации. Добавлено 27 ноября Adobe Systems Inc. Условно бесплатная

рабочие программа профильный уровень скачать

Adobe Contribute 6.5 для Windows
Adobe Contribute - удобная утилита, предназначенная для управления веб-сайтами и публикациями в Сети. Добавлено 13 января Adobe Systems Inc. Commercial Trial

OneClickHelp - программа для создания справок и электронных книг. OneClickHelp - универсальная программа для создания справочных файлов и электронных книг. Добавлено 24 марта Дмитрий Посудин. Условно бесплатная
Программа быстрого создания сайта. Профессиональный вид сайта. Неограниченное количество Интернет-страниц. Автоматическое создание меню сайта. Встроенный визуальный HTML-редактор. Добавлено 25 ноября Дмитрий. Бесплатная

Magnifier 1.0a для Windows
Magnifies the active area of your screen. Добавлено 16 февраля Iconico. Бесплатная
7 инструментов для создания веб-сайта на HTML5
Существует множество инструментов для дизайнеров и разработчиков, но не так-то просто найти нечто стоящее. Поэтому мы решили поделиться с вами подборкой из 7 инструментов для создания веб-сайта на HTML5. Ознакомьтесь с каждым пунктом и постарайтесь определить, какой инструмент вам больше всего подойдет.

Initializr – это генератор шаблонов HTML5, с помощью которого вы без труда сможете начать собственный HTML5-проект. Инструмент основан на мощном шаблоне - HTML5 Boilerplate. Вам просто нужно начать, и вы получите полностью редактируемый шаблон, основанный на Boilerplate.

Modernizr добавляет классы к элементам «html», которые позволяют вам указать определенные функции браузера в таблицах стилей. Вам даже не придется писать какой-то javascript-код.

HTML5 test – это лишь направляющий документ о совместимости браузеров с новой технологией HTML5. Инструмент не тестирует браузеры на совместимость, и не проверят функционал каждого свойства.

Сайт помогает вам определить, какие HTML5/CSS3-функции поддерживаются вашим браузером, а какие нет.

SproutCore – это HTML5-приложение для создания привлекательных приложений для любого современного веб-браузера, без применения каких-либо плагинов.

Когда вы создаете новые веб-сайты или обновляете старые до новой технологии, то вы можете по-настоящему ощутить важность платформы. Мы предлагаем вам полезный скрипт, написанный на PHP. Вам будет предоставлена полезная платформа HTML5 каждый раз, когда вы хотите начать новый HTML5-проект.

Еще один инструмент для проверки совместимости браузеров с новыми технологиями (HTML5, CSS3, SVG).
Обнаружили ошибку или мёртвую ссылку?
Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса.
Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
2009—2014 © CoolWebmasters. Com - онлайн-журнал для профессиональных веб-дизайнеров и разработчиков. Все права защищены.
Наш онлайн-журнал предоставляет самую свежую и актуальную информацию для профессиональных веб-дизайнеров и разработчиков в виде переводов статей и новостей, полученных с зарубежных информационных ресурсов. Дизайн и разработка сайта - лаборатория D. L.E. Templates. Com
Копирование материалов сайта разрешено только с указанием активной индексируемой гиперссылки на наш сайт!
Мы сами вдохновляемся материалами, которые предлагаем вам на обозрение, будь то интересные руководства или полезные и впечатляющие подборки (дизайнов, шаблонов, сниппетов и т. д.), и мы всегда сохраняем ссылки на источники, и сообщаем авторов изображений, использованных в подборках или руководствах. Зачастую, ссылка на источник не ведёт напрямую к автору шедевра, но мы ведь не волшебники, чтобы угадывать, кто является автором.
Если кто-то захочет использовать какие-либо изображения, графические элементы, исходники, которые мы здесь предоставляем, то единственное требование, выставленное к перепосту, заключается в сохранении ссылки на источник, а также соблюдение условий лицензионного соглашения (если таковое имеется). Если кто-то желает модифицировать тот или иной продукт, изменить его, подкорректировать, то этому энтузиасту придется самостоятельно искать настоящего автора материала.
Скачать программу для создания сайтов html
![Скачать программу для создания сайтов html]()
Reviewed by
DownLoad
on
октября 04, 2019
Rating:
5


Комментариев нет